Today in this post, we will learn how to encrypt and decrypt data/text in React JS. For encryption and decryption, we are using the crypto-js library.
Steps to Encrypt and Decrypt Data/Text in React JS
- Create a new React JS Project
- Install crypto-js library
- Creating UI
- Implementing Encryption and Decryption
Create a new React JS Project
Firstly, let’s create a new React JS project using the following command.
npx create-react-app encrypt-decrypt-reactInstall crypto-js library
To perform encryption and decryption we will make use of the crypto-js library. Let’s install the crypto-js library using the following command.
npm i crypto-jsCreating UI
Let’s first create a few useState variables to ‘text’ to hold user-entered data, ‘screen’ to hold the current screen name, ‘encryptedData’ to store encrypted data, and ‘decryptedData’ to store decrypted value.
import { useState } from "react";
function App() {
const [text, setText] = useState("");
const [screen, setScreen] = useState("encrypt");
const [encrptedData, setEncrptedData] = useState("");
const [decrptedData, setDecrptedData] = useState("");
const switchScreen = (type) => {};
const handleClick = () => {};
return (
<div className="container">
<div>
<button
className="btn btn-left"
style={{
backgroundColor: screen === "encrypt" ? "#5e35b1" : "#5e35b130",
}}
onClick={() => {
switchScreen("encrypt");
}}
>
Encrypt
</button>
<button
className="btn btn-right"
style={{
backgroundColor: screen === "decrypt" ? "#1e88e5" : "#1e88e530",
}}
onClick={() => {
switchScreen("decrypt");
}}
>
Decrypt
</button>
</div>
<div className="card">
<input
value={text}
onChange={({ target }) => {
setText(target.value);
}}
name="text"
type="text"
placeholder={
screen === "encrypt" ? "Enter Text" : "Enter Encrypted Data"
}
/>
<button className="btn submit-btn" onClick={handleClick}>
{screen === "encrypt" ? "Encrypt" : "Decrypt"}
</button>
</div>
{encrptedData || decrptedData ? (
<div className="content">
<label>{screen === "encrypt" ? "Encrypted" : "Decrypted"} Data</label>
<p>{screen === "encrypt" ? encrptedData : decrptedData}</p>
</div>
) : null}
</div>
);
}
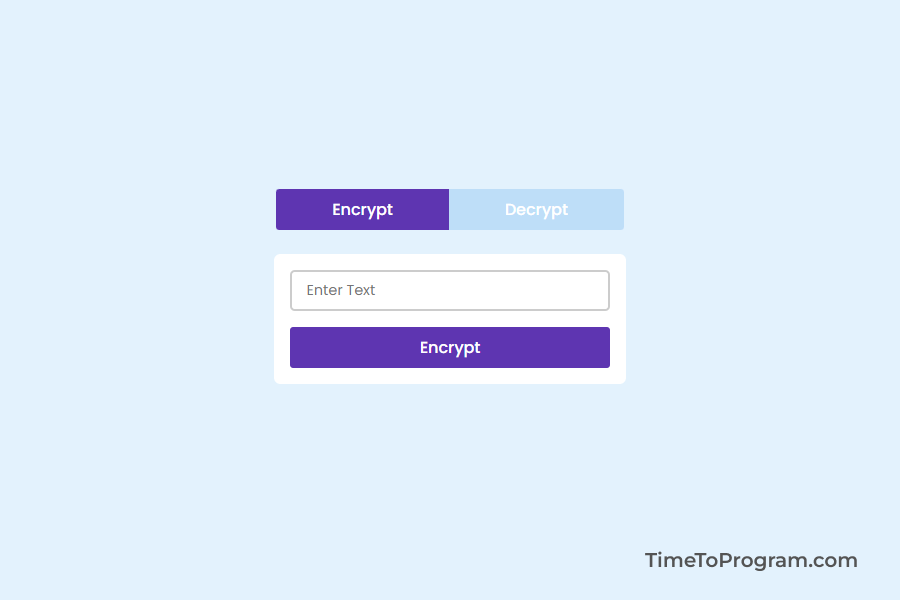
export default App;In the above code, we have created the UI for our example. Now our UI looks like this.

Implementing Encryption and Decryption
const secretPass = "XkhZG4fW2t2W";
const encryptData = () => {
const data = CryptoJS.AES.encrypt(
JSON.stringify(text),
secretPass
).toString();
setEncrptedData(data);
};For encrypting the data, we have written encryptData() function. Inside this function, we have used CryptoJS.AES.encrypt() method to encrypt the data. It takes data and secrete passphrase as parameters.
Syntax
const encryptedData = CryptoJS.AES.encrypt("Data", "Secret Passphrase")const decryptData = () => {
const bytes = CryptoJS.AES.decrypt(text, secretPass);
const data = JSON.parse(bytes.toString(CryptoJS.enc.Utf8));
setDecrptedData(data);
};In the same way, we have written the decryptData() function to decrypt the encrypted data. we are using CryptoJS.AES.decrypt() method to decrypt data.
Syntax
const decryptData = CryptoJS.AES.decrypt(encryptedData , "Secret Passphrase")Complete Code
App.js
import CryptoJS from "crypto-js";
import { useState } from "react";
function App() {
const [text, setText] = useState("");
const [screen, setScreen] = useState("encrypt");
const [encrptedData, setEncrptedData] = useState("");
const [decrptedData, setDecrptedData] = useState("");
const secretPass = "XkhZG4fW2t2W";
const encryptData = () => {
const data = CryptoJS.AES.encrypt(
JSON.stringify(text),
secretPass
).toString();
setEncrptedData(data);
};
const decryptData = () => {
const bytes = CryptoJS.AES.decrypt(text, secretPass);
const data = JSON.parse(bytes.toString(CryptoJS.enc.Utf8));
setDecrptedData(data);
};
const switchScreen = (type) => {
setText("");
setEncrptedData("");
setDecrptedData("");
setScreen(type);
};
const handleClick = () => {
if (!text) return;
if (screen === "encrypt") encryptData();
else decryptData();
};
return (
<div className="container">
<div>
<button
className="btn btn-left"
style={{
backgroundColor: screen === "encrypt" ? "#5e35b1" : "#5e35b130",
}}
onClick={() => {
switchScreen("encrypt");
}}
>
Encrypt
</button>
<button
className="btn btn-right"
style={{
backgroundColor: screen === "decrypt" ? "#1e88e5" : "#1e88e530",
}}
onClick={() => {
switchScreen("decrypt");
}}
>
Decrypt
</button>
</div>
<div className="card">
<input
value={text}
onChange={({ target }) => {
setText(target.value);
}}
name="text"
type="text"
placeholder={
screen === "encrypt" ? "Enter Text" : "Enter Encrypted Data"
}
/>
<button className="btn submit-btn" onClick={handleClick}>
{screen === "encrypt" ? "Encrypt" : "Decrypt"}
</button>
</div>
{encrptedData || decrptedData ? (
<div className="content">
<label>{screen === "encrypt" ? "Encrypted" : "Decrypted"} Data</label>
<p>{screen === "encrypt" ? encrptedData : decrptedData}</p>
</div>
) : null}
</div>
);
}
export default App;index.css
* {
font-family: "Poppins", sans-serif;
padding: 0;
margin: 0;
outline: none;
}
.container {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #e3f2fd;
}
.btn {
font-size: 1rem;
font-weight: 500;
color: #ffffff;
border: none;
padding: 0.5rem 3.5rem;
}
.btn-left {
border-radius: 0.2rem 0 0 0.2rem;
background-color: #5e35b1;
}
.btn-right {
border-radius: 0 0.2rem 0.2rem 0;
background-color: #1e88e5;
}
.card {
width: 20rem;
display: flex;
flex-direction: column;
background-color: #ffffff;
border-radius: 0.4rem;
padding: 1rem;
margin-top: 1.5rem;
}
input {
font-size: 0.9rem;
font-weight: 400;
background-color: #ffffff;
border: 2px solid #ccc;
border-radius: 0.3rem;
padding: 0.5rem 0.9rem;
}
.submit-btn {
border-radius: 0.2rem;
background-color: #5e35b1;
margin-top: 1rem;
}
.content {
width: 26rem;
margin-top: 2rem;
border: 2px dashed #8865C7;
padding: 1rem 1rem;
border-radius: 0.5rem;
}
label {
font-size: 0.8rem;
font-weight: 500;
color: #a984ee;
}
p {
font-size: 1rem;
font-weight: 500;
margin-top: 0.5rem;
white-space: pre-wrap;
word-wrap: break-word;
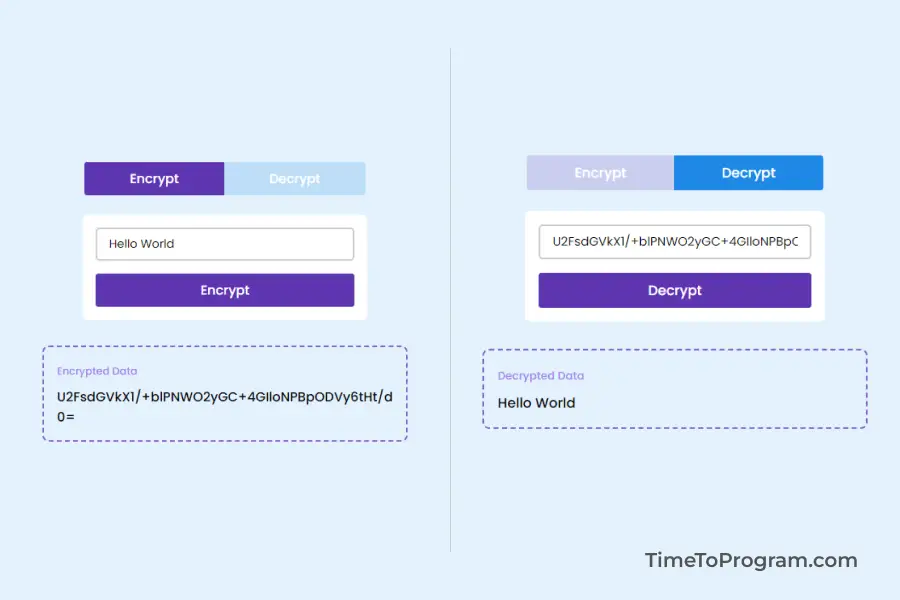
}Output